こんばんは。
TORISです。
今日も仕事でしたが、あんまり売れてないです。
この記事でも記載しましたが、アメブロでついにサムネイル画像を自由に決めれるようになりました。

【朗報】アメブロでブログ記事のサムネ画像を選択できるようになる。
こんばんは。 TORISです。 今日・明日仕事です。 アメブロを開くとアメーバ運営局からメッセが届いてました。 これはうれしい。 今までその記事の一番最初に張り付けてある画像が自動的にその記事のサムネ画像になってたため、 やや内容とサムネ...
それに伴い、ブログの記事を書く際サムネイル画像も作るようにしました。
手間はかかりますが。
どのように作っているのか少し紹介します。
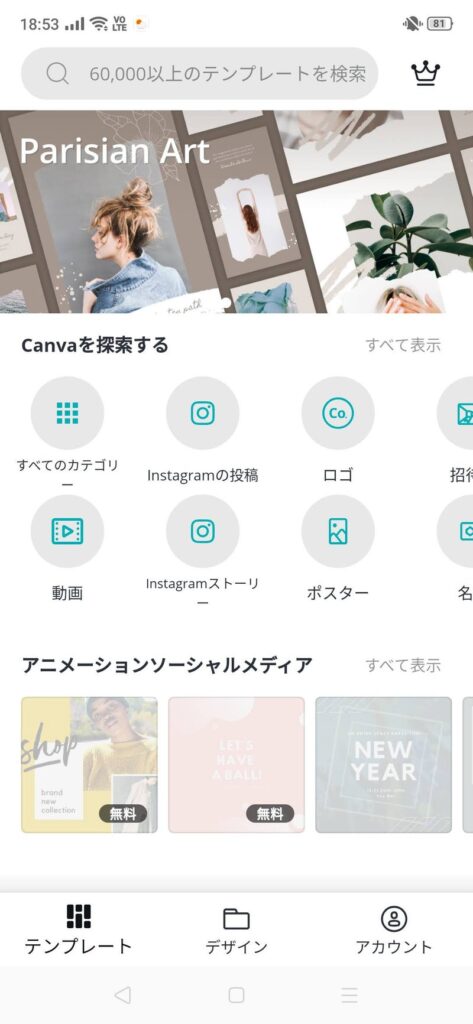
使うアプリ(PCならサイト)は「Canva」です。

多様なテンプレートが用意されていて目的にあったデザインを知識なしで簡単に作れます。
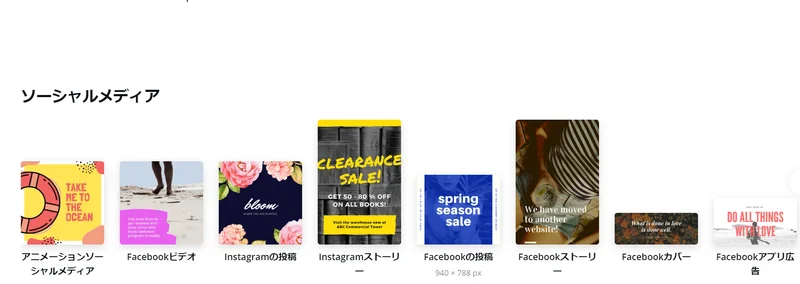
自分のアメブロのサムネは正方形なので同じ形である「Instagramの投稿」というテンプレートからデザインを作っていきます。

それぞれのテンプレートにはたくさんのデザインのサンプルが用意されており、 サンプルを参考にして自分なりのデザインを作ります。
現在利用しているサンプルはこれです。

スマホ画面です。
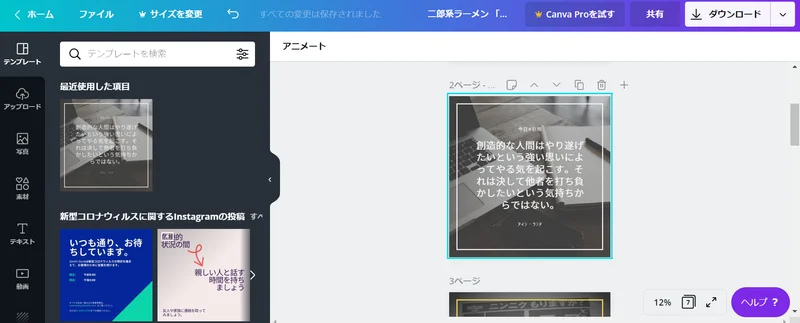
サンプルをコピーして背景画や文字、色など自由に変えることができます。
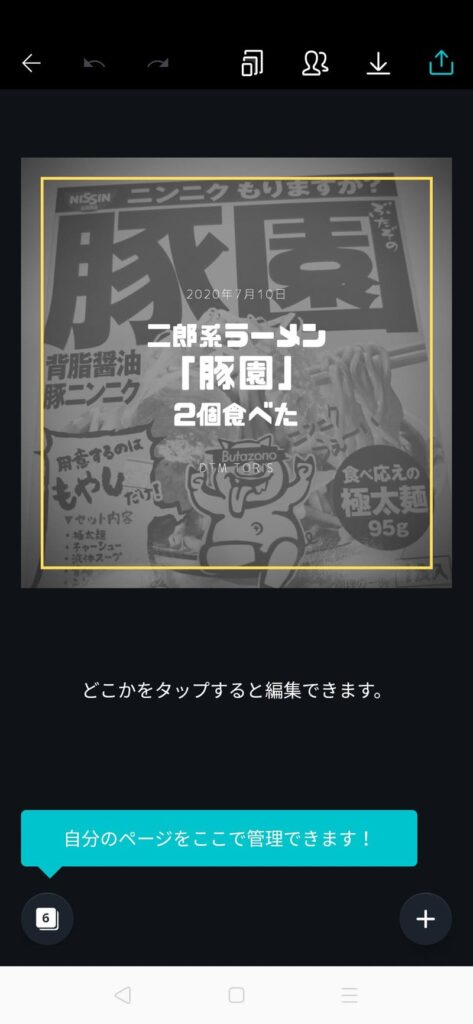
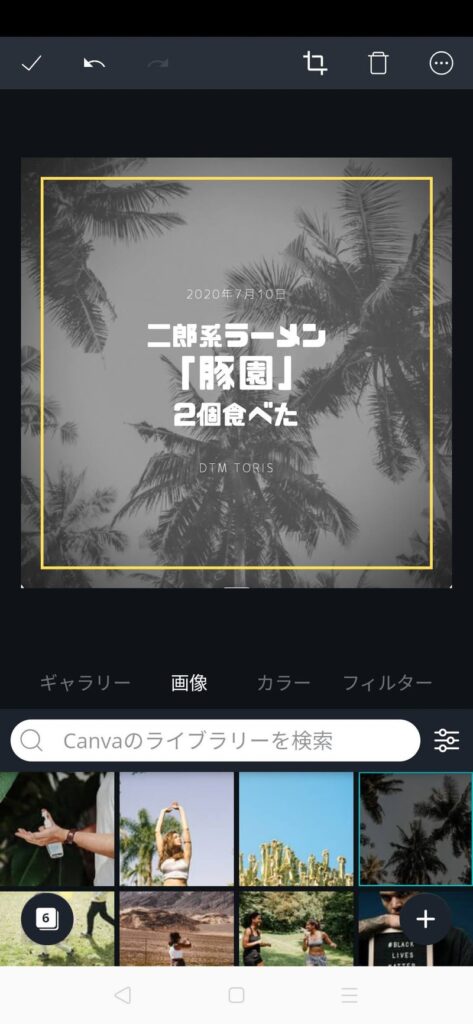
これが一番最初に作ったもの。

背景画像をタップすればこのように画像選択で変更することができます。

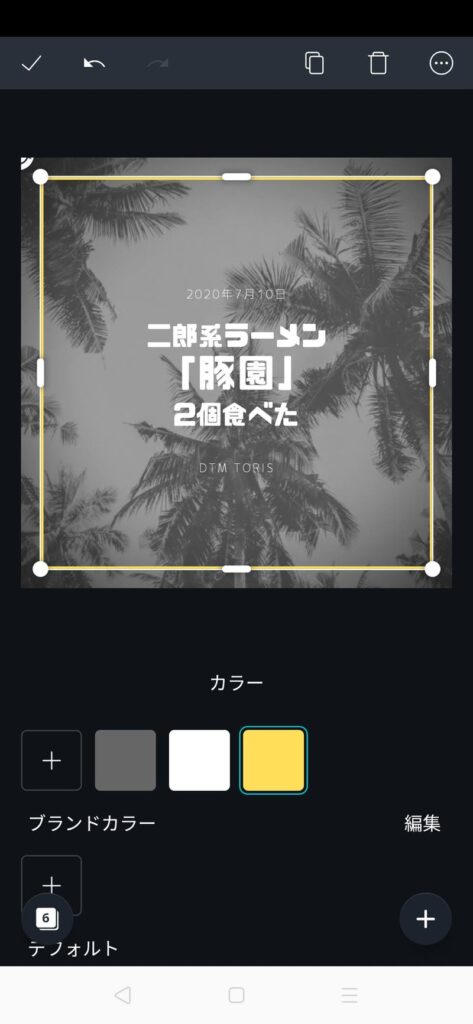
中の枠線も色の変更ができます。

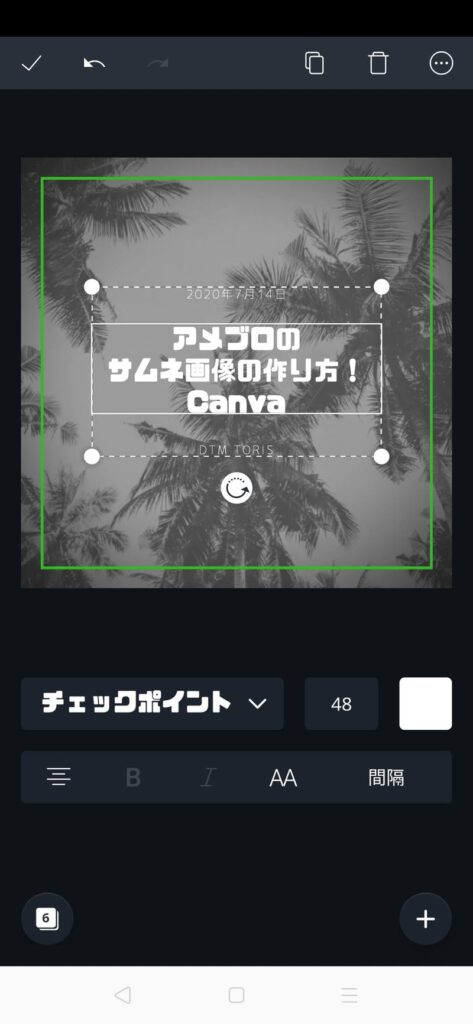
文字も入力できます。

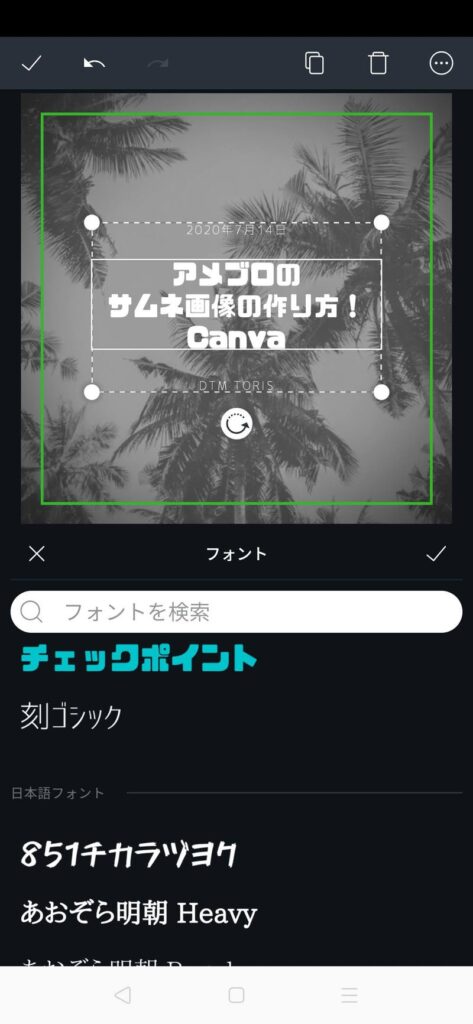
フォントは「チェックポイント」を使ってます
。 
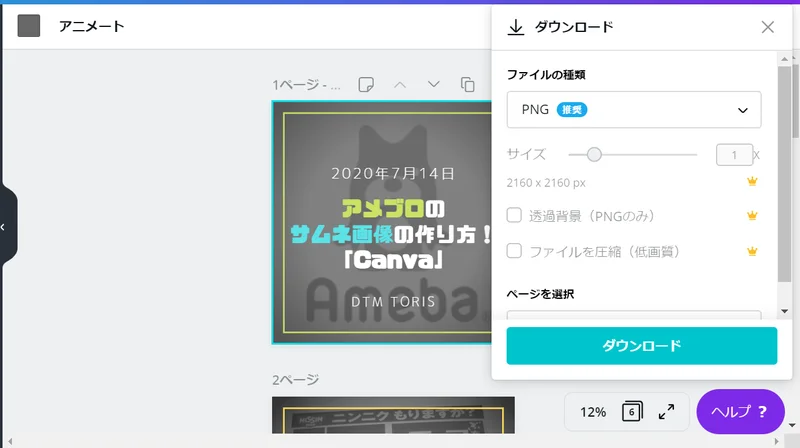
細かい編集をするときはPCでやります。
完成です。

完成したらダウンロードします。

スマホのアプリで作ればすぐアメブロのアプリでサムネ画像を設定できるのですが、 スマホのアメブロのアプリでしかサムネ画像を設定できない仕様のため、 PCで作った場合作ったデザインをスマホに送る手間がかかります。
このようにサムネ画像を作ってます。 ぜひ参考にしてみてください。




コメント