こんばんは。
TORISです。
日曜ですが仕事でした。
雨も降ってて、忙しくなかったのではやめに上がって家で寛いでます。
前回の記事ではてなブログでのページの構成を完成させましたが、不備がありましたので改良しました。
ナビゲーションバーでドロップダウンメニューを作る必要性が出てきたため
調べてhtmlを組むのは面倒だったのでコピペで一新しました。
これが
↓
↓
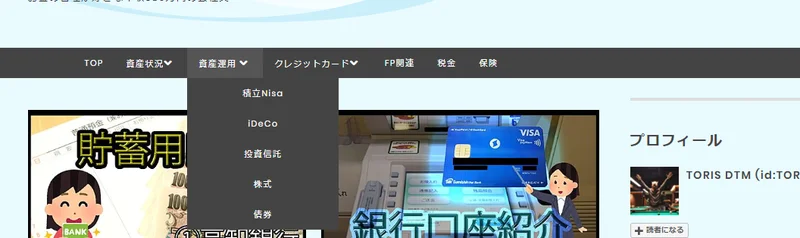
こうなり

ドロップダウンもできるようになりました。

リスト化のコードは
で列挙できますが、デザインをするとなると
class属性を追加する必要になり
コピペで簡単にしようとしたのにCSSをよく見る必要があったので
最初からドロップダウン付きナビゲーションバーのコードをコピペすることにしました。
デザインも悪くなさそうです。
カテゴリも注意しました。
サブメニューを作るとなればカテゴリも細分化する必要がある
→「階層化」
主カテゴリ
・サブカテゴリ1
・サブカテゴリ2
主カテゴリ
・サブカテゴリ1
・サブカテゴリ2
といった階層構造を持たせることです。
カテゴリを作る
→カテゴリURLをコピーし
上記コード文中<a href=”カテゴリのURL“>にそのURLを貼り付けすれば、
ナビゲーションバーをクリックするとそのカテゴリの記事にアクセスできる。
せっかくなので記事の位置が明白に出来る
「パンくずリスト」の設定もしました。
![]()
このような表示のことです。
一目でどこにいるか分かる仕組みです。
パンくずリストの設定はこちらの外部ブログを参考にさせていただきました。
これでしばらくは作業もスムーズになりそうです。
夜ご飯後1記事投稿したいと思います。




コメント